Overview: I wanted to create an application to help users that are in need and or wanting make help make a difference in their community.
Problem: Since the economy isn't doing too well, many people in my community turn to public aid. After doing research I felt that the resources available are not efficient enough to help communities near me.
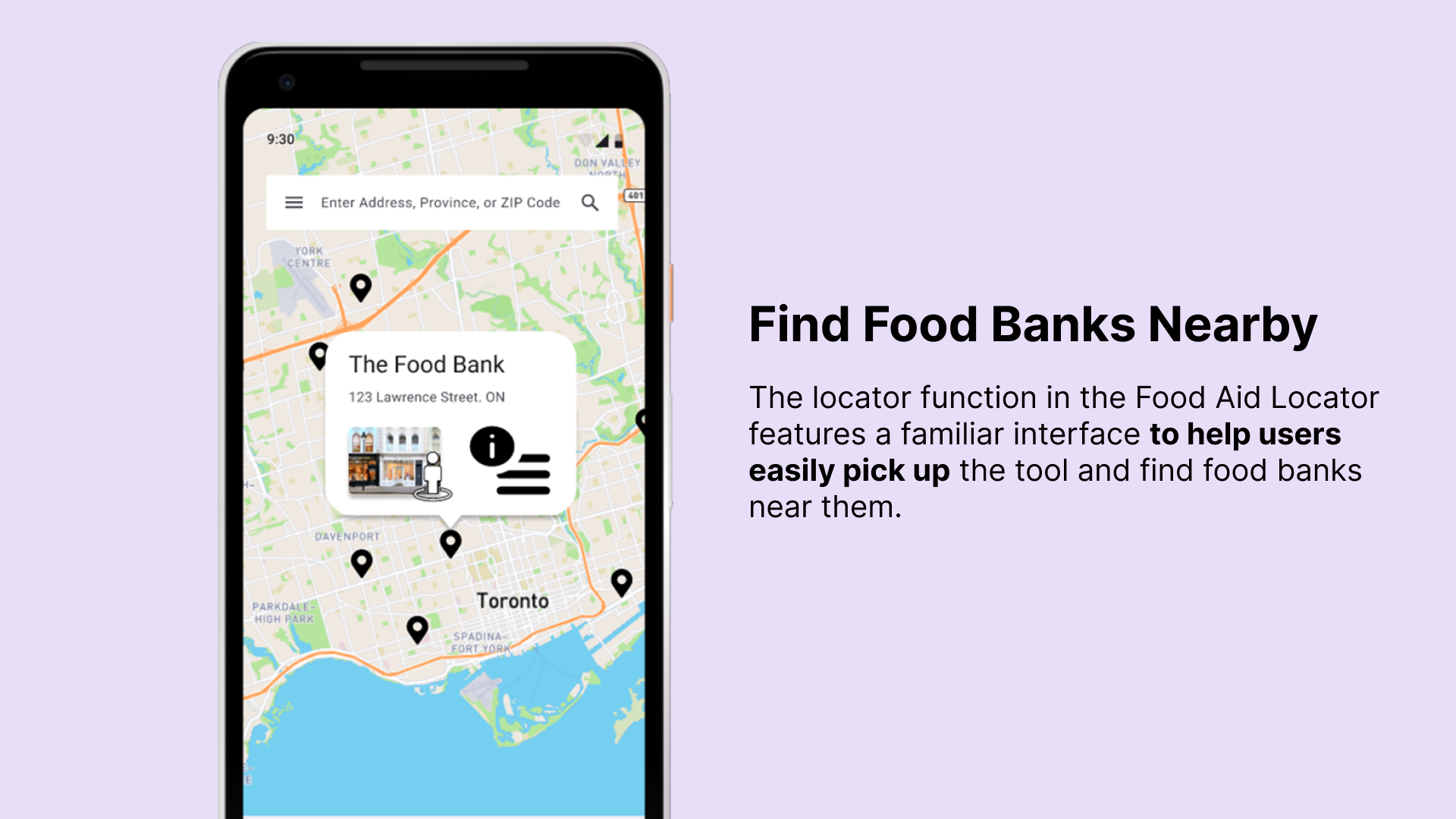
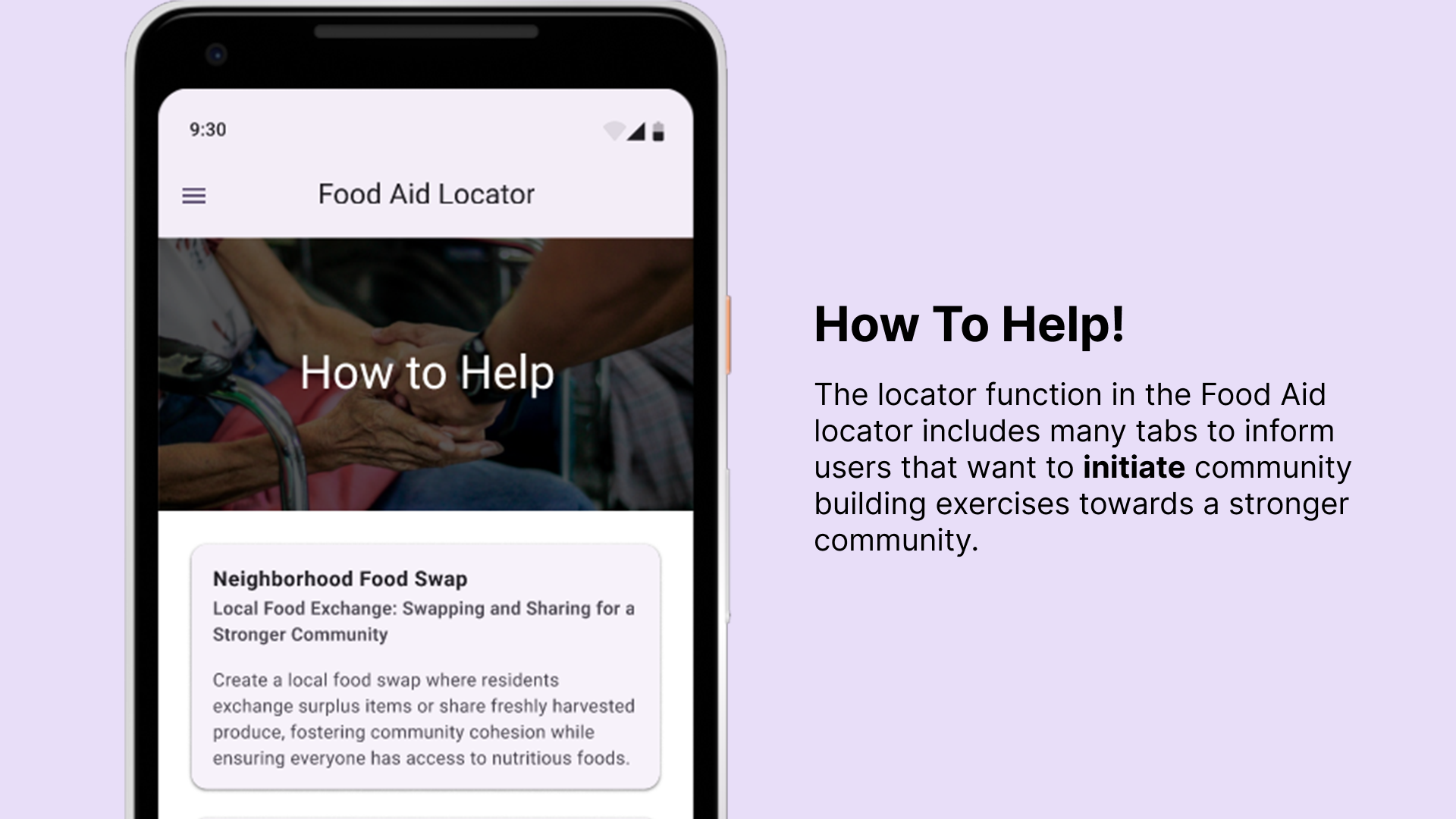
Solution: I designed the Food Aid Locator App through user research, prototyping and testing to be able to deliver an app to help those in need and motivate users who want to make a difference near them.



I started with performing user research about the problem and had created a user persona. I also performed a competitive audit and made a journey map to study how the application would be used by the user and what emotion they would go through. Then started to sketch designs, create wireframes and prototypes catering towards the user. I completed testing for the prototype I made and the high fidelity prototype which also went through user testing for the final design. During the testing I had taken notes of further implementations that could be useful and enhance the user experience. I made iterations of changes that would help shape a better user experience into the final design.
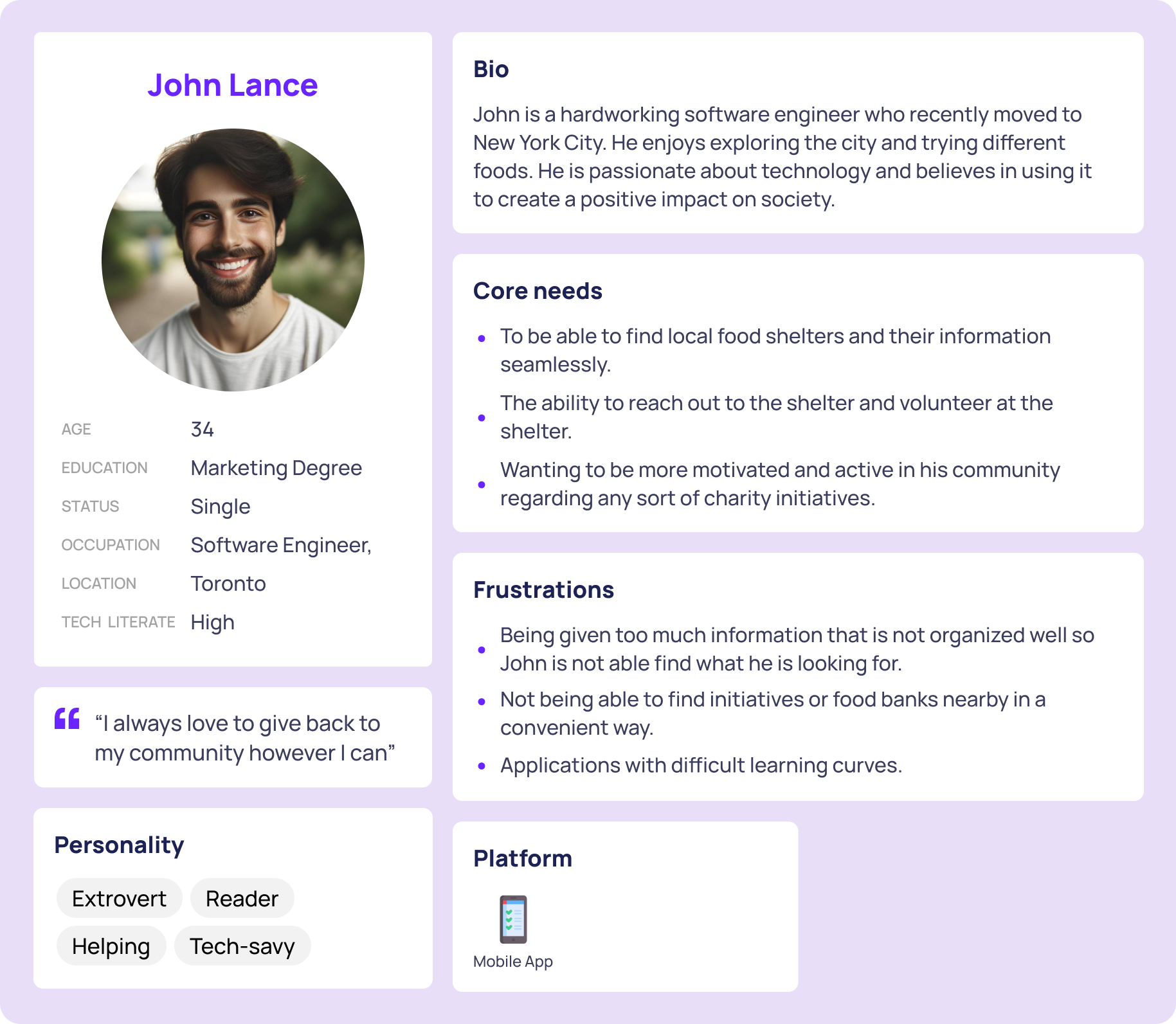
I conducted user research and got feedback from users that I incorporated back to the application. For example, our persona here John wants an easy to use application that shows food banks near him and an app that is able to encourage and motivate him to be apart of the initiatives near him.

The sketches below portray my early concept and design for the application. My initial version was to create a simple application to help locate and give users information while also providing a blog portion to keep users engaged with community initiatives.
I made my sketches into interactive low-fidelity prototypes. These were then used to collect user feedback regarding the application.
I conducted a usability study on the low fidelity model I had created. The study was done in person with a sample pool of 10 people. I had given users the same exercises, questioned them regarding their choices after tasks and noted down main points that I had discovered.
After designing my final design for the Food Aid locator app, I had made three major modifications with the application. Through the use of the usability studies, I was able to take in more comments and suggestions to further improve this application. Overall, my goal was to create an easy to use product that motivated users to help the community.
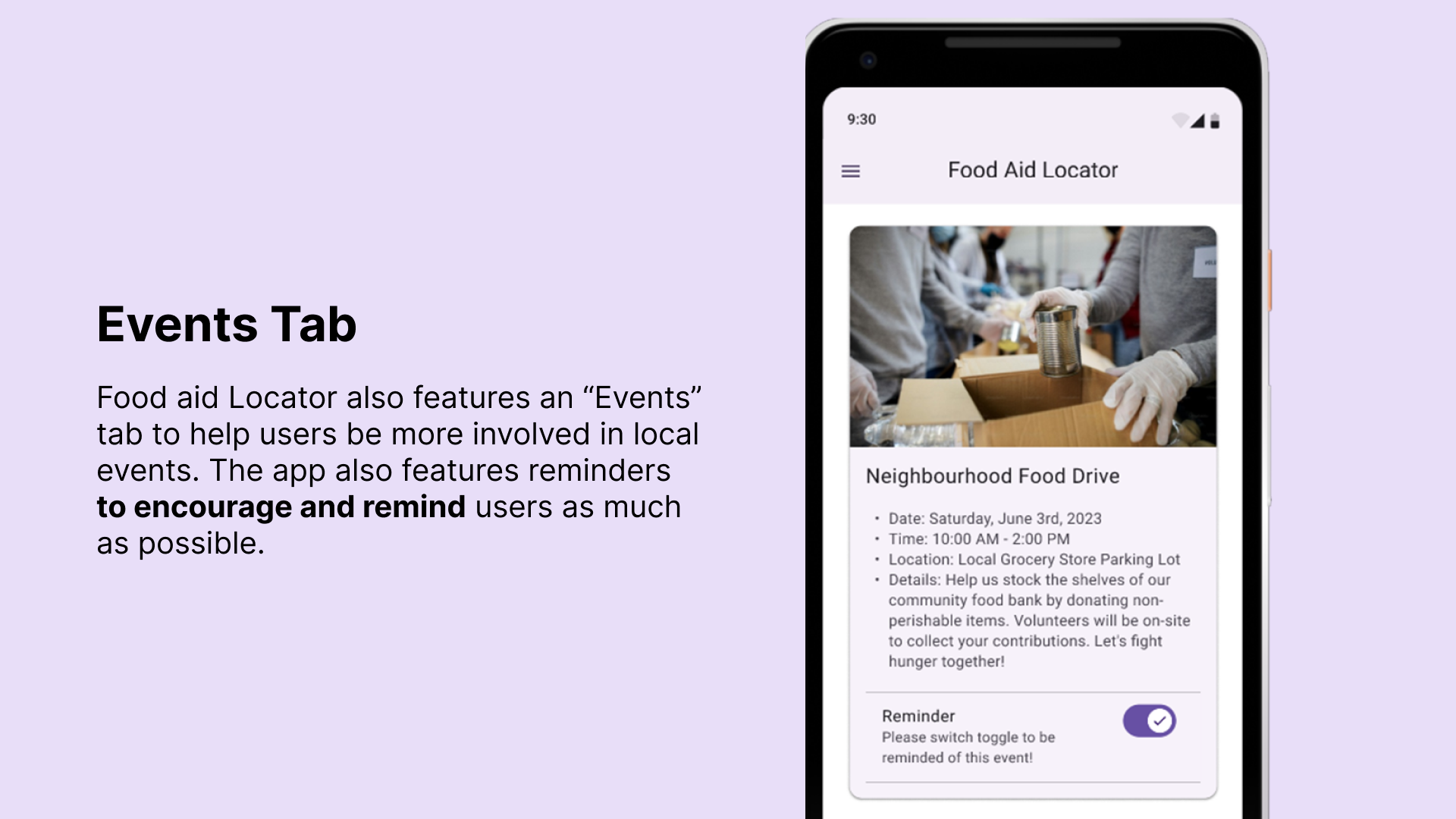
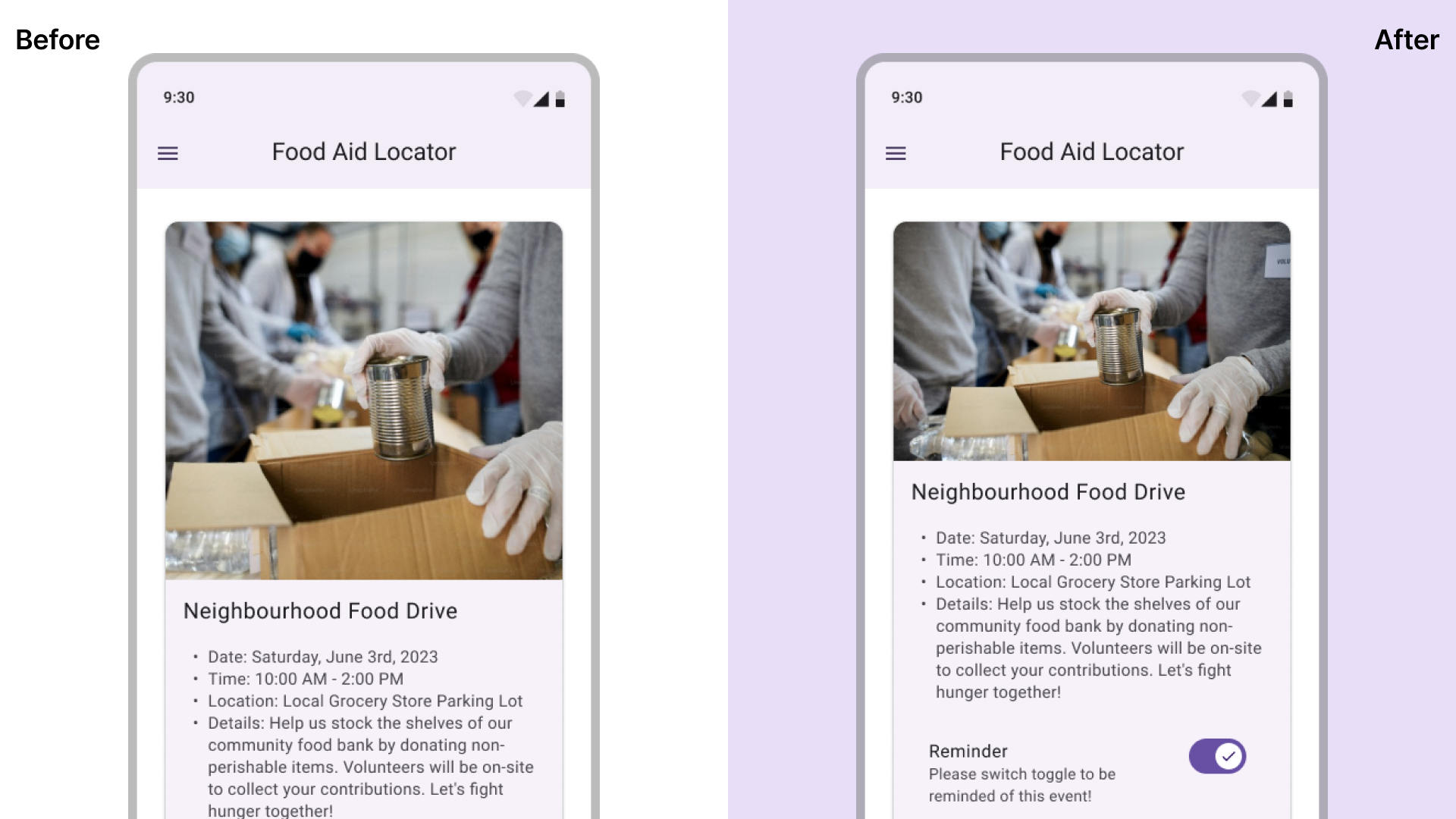
To help motivate users, I implemented the reminders toggle feature so users would be able to receive notifications about events they were interested in. The main reason for this feature was to help encourage users to engage and participate in events while also making a step to help better their community.

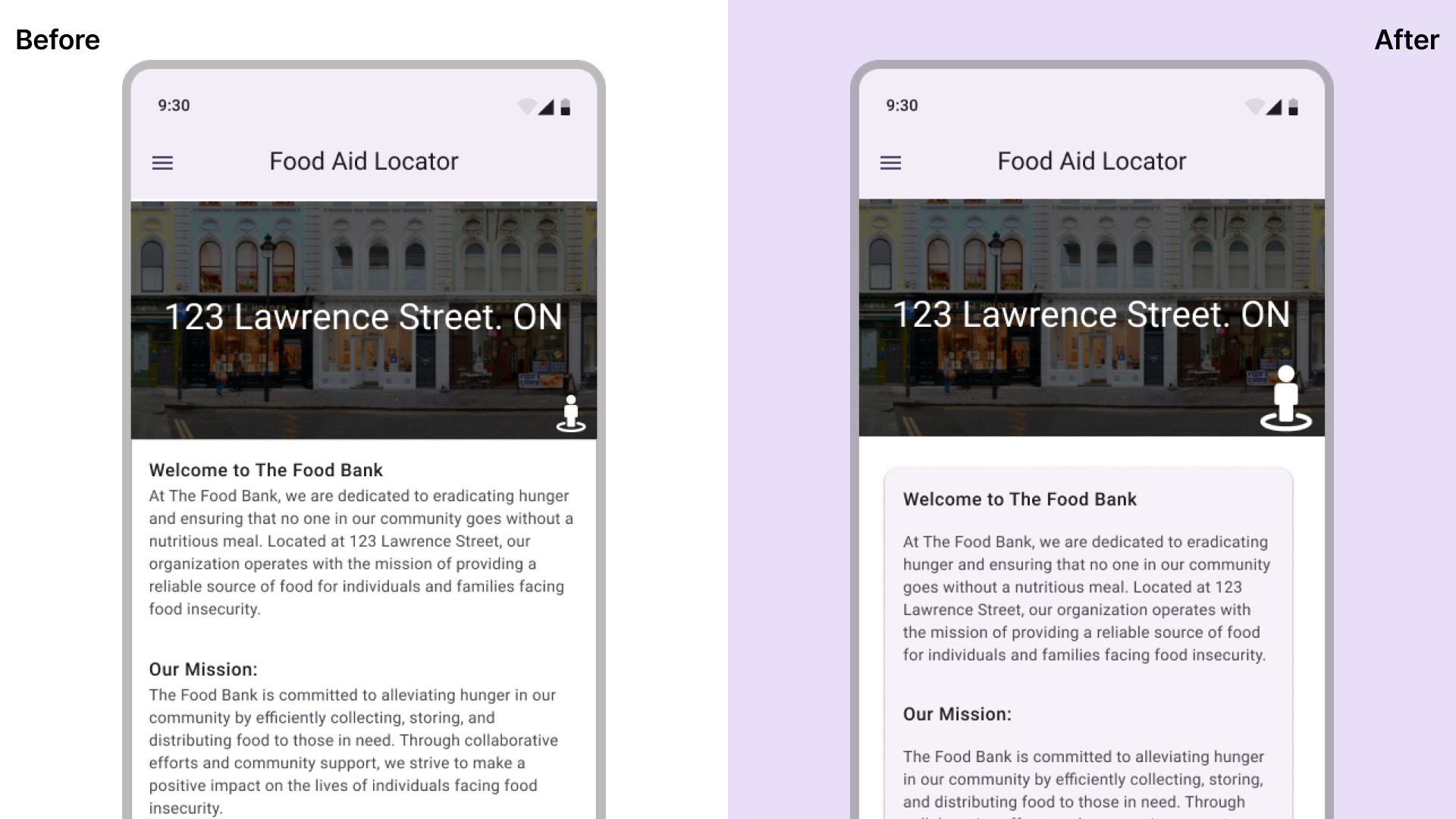
During the usability studies, I had users conduct exercises to use all the features possible within the application. One of the features I had included was the street view feature, this feature was overlooked in the interviews I had and users had found this very useful once they had discovered it. However, this feature did not stand out enough, I made the feature a more visible for users by increasing it's size.

Another design iteration I made was within the street view. Users found it difficult to find locations the app was referring to due to the information symbol blending in. After the change, users started to identify it easily and appreciated the feature as it provided information and continuity in the application.

The final design has increased the user satisfaction rate to 80%, an increase from the initial rate of 30% achieved with the low-fidelity prototype. After using the final design, one of the previously unsatisfied user stated "With the addition of features such as reminders for events, I can see myself actually attending as I easily forget things. I feel more encouraged to support my community with what Food Aid Locator can provide." - Noah
Throughout my time working on Food Aid Locator app I have learned the importance of user research and feedback as it was very essential to the successful results I had achieved with the final design. I also learned to strategically scope out what I was trying to achieve by performing competitive audits and taking inspiration from other UI's that feature efficient and motivating experience for users.